首先,我們必須知道JS有兩個範圍:全域與區域
全域變數:在函式作用域(function scope)之外宣告的變數,全域變數在整個程式中都可以被存取與修改。
區域變數:在函式作用域(function scope)內宣告,每次執行函式時,就會建立區域變數再予以摧毀,而且函式之外的所有程式碼都不能存取這個變數。
var是函式作用域(function scope)意思是在function()內都可以讀取到變數。
let與const是區塊作用域(block scope),使用區塊語句像if, else, for, while等等區塊語句時,這時候我們就會用到let或const。
使用var宣告變數,可用範圍以function為界,function外讀不到值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>宣告的差異</title>
</head>
<body>
<script>
var a = 10;
function test(){ //定義test函數
var a = 12;
console.log('區域變數的a: ',a);
}
console.log('全域的變數的a: ',a);
test(); //執行 test函數
</script>
</body>
</html>
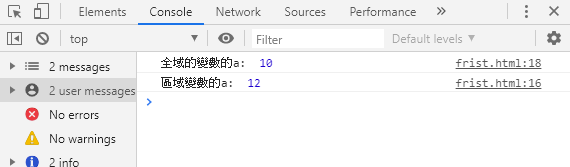
範例結果
假使這項變數只有在if判斷時需要被使用,我們會希望變數 b在if作用範圍外不要被保留,所以我們可以使用let變數吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>宣告的差異</title>
</head>
<body>
<script>
if(true){ //區塊作用域
let b = 20;
console.log('區塊作用域內的b: ',b);
}
console.log('區塊作用域外的b: ',b); //區塊作用域外
</script>
</body>
</html>
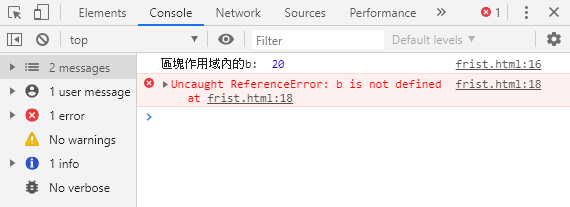
範例結果
const宣告的是常數,常數在被宣告時就務必要指定給值,不然會產生錯誤。
而且常數是不可再指定(can't re-assignment)的。
譬如說: 計算圓面積時,π這個值是固定的,並且希望之後也不要被更改
這時候我們就可以使用const將他宣告成常數。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>宣告的差異</title>
</head>
<body>
<script>
if(true){ //區塊作用域
const PI = 3.1415926;
console.log('區塊作用域內的PI: ',PI);
PI = PI + 10;
console.log('改變區塊作用域內的PI: ',PI); //改變過後的PI
}
</script>
</body>
</html>
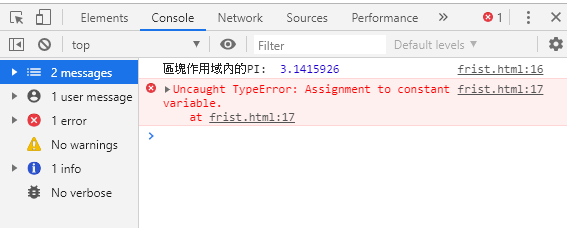
範例結果
大致上就是今天宣告變數的差異
參考資料如下:
https://medium.com/@totoroLiu/javascript-var-let-const-%E5%B7%AE%E7%95%B0-e3d930521230
https://medium.com/@totoroLiu/javascript-var-let-const-%E5%B7%AE%E7%95%B0-e3d930521230
